Are you looking for the best image optimization plugin for WordPress? This is a great step to improve the performance and speed of your website. You should always optimize your images because otherwise they might be responsible for slowing down your page load. According to Google, for every second of delay on mobile, conversions can drop by up to 20%!

Conversion and performance on mobile (Google)
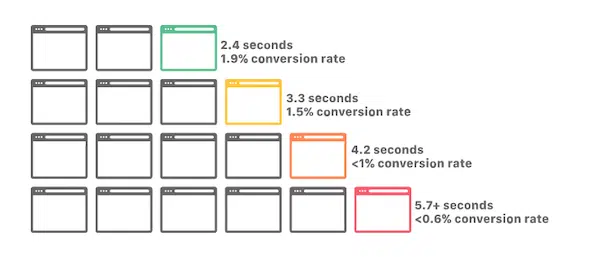
By optimizing your images, you will have a faster site, which will increase the number of page views and therefore your conversions. Cloudflare summarizes the correlation between loading speed and conversion rate very well:

And did you know that images make up an average of 21% of the total weight of a web page?

20% of the total weight of a web page comes from images – Source : HTTP ARCHIVE
Images are the first thing visitors see on your site, and they contribute to the visual identity of your brand. Therefore, you need to find the right balance between optimization (compression) and quality.
Our guide will help you understand what image optimization is, their different formats and the main features a good plugin should have to best optimize your visuals. We will also share 6 best WordPress image optimization plugins that we have selected for you with a series of tests to see which plugin is the most effective.
Table of Contents
WordPress image optimization: ideal format and sizes
But what exactly does “optimizing” your images mean? Web image optimization is about providing high-quality images in the right format, size and resolution, while keeping the size as small as possible.
Optimizing images can be done in different ways: by resizing images, by compressing them and/or by caching them using lazy loading.
Important – There are two types of algorithms in image compression:
Lossy: a small loss of quality but most of the time it is not even noticeable.
For sizes, it is recommended to serve the right size to the browser directly, so here is the recommended size depending on the screen:
(I take the scheme from Kinsta, a premium host specialized in WordPress)

Size of the different viewports – Source : Kinsta
The checklist to choose the right image optimization plugin
In this section, we’ll show you some of the key features you should look at before making a purchase.
Make sure the plugin of your choice has the following features:
- Optimization of the formats you want to use: png, pdf, jpg, jpeg, gif and especially AVI and WebP. I also insist on the PDF because sometimes the files are heavy like the IKEA catalogs available online for example.
- Compression function to lighten the weight of photos: process of encoding or converting an image file so that it automatically consumes less space than the original file (we saw the definition above)
- Automatically convert your images to WebP: WebP is a modern image format that offers superior lossless or lossy compression for images on the web. The plugin you choose should support and convert this optimized format widely used on the web.
In the diagram below, we can observe that the WebP format consistently requires fewer bits per pixel than JPEG to achieve the same SSIM (index that measures the perceived quality of an image).

Bits per pixel for WebP vs Jpeg – source: Google WebP
Why WebP is THE format to choose for your images?
- WebP lossless images are 26% smaller in size than PNGs
- WebP lossless images are 25-34% smaller than JPEG images
Data source: Google WebP
- Lazy Load” option displays images only when visitors see them, which saves bandwidth.
- Choose whether you want your image to be optimized using the lossless or lossy compression algorithm. Then make sure the plugin has both options according to your needs.
- A CDN option that automatically compresses and converts images as they are viewed by your visitors.
- An option that allows you to optimize images already uploaded to your website, to save time with images already in place in your layouts.
- Bulk optimization vs. individual optimization: both options are very useful, as you can optimize your existing media library in bulk (one click) or manually select the images to optimize. For example, you may want to optimize your 2000 WooCommerce product images but not your main banner. These “a la carte” settings are important.
- A save and rewind option if you need to revert to the original images.
Now that we’ve seen some of the best features to look for in a plugin to optimize your images, let’s take a closer look at 6 WordPress plugins that let you give your website a speed boost.
The 6 best image optimization plugins
- Ewww Image Optimizer
- reSmush.it
- Imagify (what we use)
- Optimole
- ShortPixel
- TinyPNG – JPEG, PNG & WebP image compression
1. Ewww Image Optimizer 
Over 900,000 websites use the Ewww Image Optimizer plugin to speed up their images, without losing quality. It automatically optimizes images when you upload them and you also have the option to optimize previously uploaded images, individually or in bulk, with lossless compression.
Main features
- Images are automatically compressed and scaled to fit the page
- Lazyload is possible
- Images can be converted to WebP format (Google’s new generation format).
- Existing images can be resized
- Added missing dimensions (width/height attributes to reduce layout mismatch and improve user experience).
- Optimize everything on your site, not just the WordPress media library.
- Compression available for JPG, PNG and PDF files (handy for downloadable product sheets or online catalogs which can be quite heavy)
- Unlimited size of files you can import: so you don’t have to worry about large and uncompressed images.
- Mass processing option available: optimize all your images from one page
When you install the plugin, it asks you what your goals are. For our comparison, we will stick to the free mode.
The interface is not very user-friendly, but it still gets the job done, and there are almost no settings to apply before using it.
Price: (depending on the features you have access to)
Ewww image optimizer is free to use, but if you need to optimize your site even more, you can choose the premium plan. It includes JS and CSS optimization, caching options, CDN, more bandwidth and better optimization capability.
2. Resmush.it

The reSmush.it image optimizer allows you to optimize your images for free and you can also change the optimization level of your images and exclude certain images from the optimization process if you wish.
- Supported formats: PNG, JPG, GIF, BMP and TIFF images (free up to 5MB)
- Bulk operation to optimize all your photos in 2 clicks
- Interface that goes straight to the point
- Optimize on download” function available
- Important: conversion to WebP and optimization of WebP images is not yet available but should be soon
Pricing:
The plugin is free. Indeed, the only restriction is to send images of less than 5 MB.
3. Imagify (Used by HT4WP)

With over 500,000 active installs, Imagify is one of the most advanced plugins for optimizing your images directly in your WordPress dashboard. With a modern interface, Imagify optimizes your media storage as it compresses both the images already in the WordPress library and the future ones you will upload.
Main features
- Support for PNG, JPG, GIF, PDF and WebP
- Ability to convert images to WebP format and also display them in WebP format on your WordPress site in two ways: using the <picture> tag or in the .htaccess file.
- Resizing and optimization can be done automatically during upload or during the optimization process of existing images.
- There are three different levels of compression:
- Normal – lossless (compression without quality loss)
- Aggressive – lossy (compression with slight quality loss)
- Ultra – lossy (compression with a little more loss of quality) but for maximum file size savings.
By the way, there is a very useful tool to compare the quality of images before and after optimization:

Original – Ultra comparison with Imagify (quality slightly altered)
- Support in French because the team behind Imagify is French (WP Media) and they also developed the famous cache and performance plugin : WP Rocket.
- Automatically resize images to a certain maximum size.
- Imagify uses its own servers to optimize your photos (which consumes less bandwidth and preserves the loading time of your pages)
- Backup original images (to restore images after compression)
- Mass optimizer to optimize the media library in one click:
Price: (depending on the number of images you want to optimize)
The free API key will allow you to resize and compress 20MB of images per month (about 200 images). You can then pay $4.99 per month for 500 GB (about 5000 images) or $9.99 per month for unlimited use.
Note: you can use Imagify to its full capacity using the free version. The premium version only allows you to process more images or upload heavier ones.
4. Optimole

The Optimole image optimization plugin offers a fairly clean interface and image optimization simply requires creating an account and then inserting your API key. Once that’s done, you’ll be able to view all optimized images in the dashboard and change some settings: resizing large images, lazy loading or even compression quality. Monthly reports are also included!
Main features
- Supports the following image types: jpg, png and SVG format
- Clear and very user-friendly interface
- Lazy loading
- Algorithms with and without quality loss for compression, there are 4 types of compression levels: Auto, High, Medium, Low. Note that a higher compression can lead to a slight loss of image quality, but this is almost not visible to the naked eye.
By selecting the automatic level, Optimole will find the right balance and choose the minimum size without quality loss.
You also have a tool to compare the quality of images before and after optimization:

Image Quality Testing – Optimole Dashboard
- Support for WebP images
- Serves images from a worldwide CDN (free!)
- Responsive options: Optimization according to the device used by the visitor.
- Smart cropping: keep the most interesting part of an image without compromising quality.
Pricing: (depending on the number of visits)
With the free plan, you can optimize an unlimited number of images for up to 5,000 visits per month.
5. ShortPixel Image Optimizer

With over 300,000 active installs, the freemium image optimization plugin ShortPixel offers three different image compression algorithms: lossless, lossy and glossy, so you can choose what works best for your project.
Key Features:
- Lossless and lossy image compression is available in the following formats: JPG, PNG, GIF, WebP, AVIF and PDF files.
- New images are automatically resized and optimized
- An interface with more advanced options available

Shortpixel – image optimization
- Compatible with any gallery or e-commerce plugin.
- Automatic scaling down of large images
- Ability to automatically convert PNG to JPG to get smaller images.
- Optimize all images on your site
- CMYK to RGB conversion
Price: (based on the number of images you need to optimize)
The plugin itself is free and comes with 100 free credits/month. Additional credits can be purchased starting at $4.99 for 7,000 image credits.
6. TinyPNG – JPEG, PNG & WebP image compression

This plugin allows you to optimize JPEG and PNG formats. It is based on the famous image compression services of TinyJPG and TinyPNG. These two tools analyze the content of an image to choose the best compression strategy for each photo without compromising the quality.
Main features
- Mass optimization option for your existing JPEG and PNG images, in one go
- Two format types are supported: PNG, JPEG
- CMYK to RGB conversion to save extra space
- Optimization of individual images that are already in your media library and also mass optimization of your existing media library
- Automatically optimize new images when you upload them to your WordPress site
- Progressive JPEG encoding: display JPEG images faster.
- Animated PNG compression
- Select WordPress thumbnail sizes that can be optimized
Note on the premium version
On WordPress you can optimize about 100 images each month for free. When you upgrade to the pro level ($25/user/year), you will have access to drag-and-drop for more than 20 images at a time, you can increase your file size limit from 5 MB to 75 MB, and have access to statistics using the Analyzer tool.
Test results: which plugin optimizes best?
To test our plugins, we performed a test using a JPEG image and lossy compression (slight quality loss).
Tool used: GTmetrix and more precisely the “Page Details” tab which gives us access to two crucial pieces of information: the size of the page and the weight (in KB and in %) occupied by the images
Here is our JPEG image file, the original file size is 410 KB :

Let’s see which WordPress image optimization plugin performs best. In all cases, the performance gain on our image is unquestionable, both in terms of speed and page weight.
My image without optimization:
Original image size: 410 KB
Page size: 980 KB
Image size: 196 KB
% of total page weight occupied by images: 20%.
Test result after optimization on my JPEG image
| Image size after optimization (410 KB without optimization) | Page size after optimization (980 KB without optimization) | Image weight in page (196 KB without optimization) | |
| EWWW | 173 KB (-58%) | 620 KB | 101 KB |
| Imagify | 174 KB (-57%) | 622 KB | 104 KB |
| Optimole | 270 KB (-34%) | 720 KB | 120 KB |
| Shortpixel | 178 KB (-56%) | 650 KB | 105 KB |
| reSmush.it | 280 KB (-31%) | 740 KB | 132 KB |
| TinyPNG | 195 KB (-52%) | 702 KB | 108 KB |
In first place we have EWWW with a 58% savings, closely followed by Imagify (57%) and Shortpixel (56%).
Conclusion
If you’re looking for a way to speed up your website while maintaining quality images, it may be worth investing in an image optimization plugin. The plugins we’ve reviewed can help reduce the size of images on your site and improve loading speed by reducing the weight of your page.